11. 售票 / 大會網站 / Schedule / 贈品
售票
大會是大概半年前公布時間,然後就開始售票,使用的是 Eventribe 這套系統。
行前幾天大會也會透過這個系統寄通知過來。
大會網站
大會網站其實很簡陋。但真正威的是 austinrails 做的這個相關網站。
裡面提供了很多相關資訊,我覺得對旅人和開發者都相當有用:
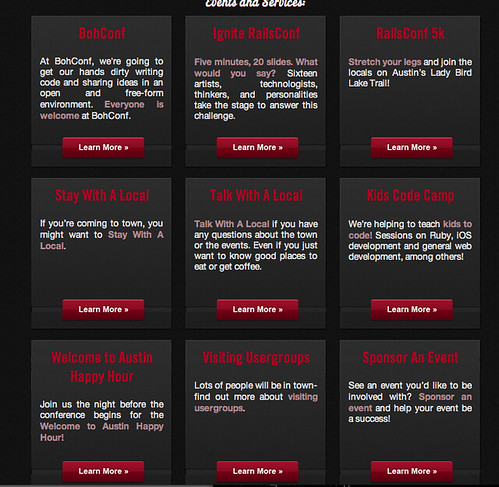
- BOHConf / Ignite Railsconf : 提供大會議程外的選擇
- Rails5k : 最後一天的早晨大家一起起床去跑五公里馬拉松
- Happyhour: 議程結束後去喝酒
- Visiting Usergroups : 提供世界各地來的 Ruby User Group 代表登記,在大會期間可以去找他們聊。( 我見到不少當地代表穿著當地 RUG T-shirt 在 Happyhour 期間歡迎大家搭訕)
- Stay with a Local : 讓 Austion 本地開發者登記家裡開放借住。預算緊的開發者可以來這裡看有沒有人願意收留。
- Talk with A Local : 提供很多本地吃的建議。最神奇的還是有本地熱線。本地熱線是由 Pocket Hotline 提供。本地人可以志願登記接電話,如果有人需要幫助,打這隻電話就可以得到幫助。
至於網站語言當然都是英文的。不只是因為這是美國的 Conf ,也是國際的 Conf。
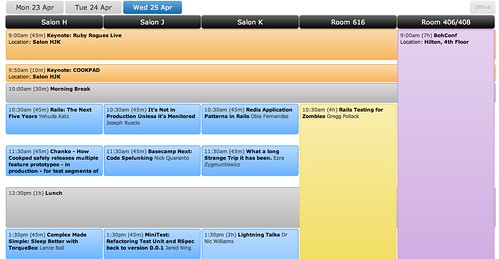
議程表
大會手冊裡面只有議程介紹。議程時間表 是大會前幾天才公布的。使用的是 Busyconf 這個服務。還算不錯用。支援離線瀏覽,iPhone Client。點議程會顯示更多關於議程的以及講者簡介。
贈品
報到時大會會發一個已經印刷好的 badge,一本大會手冊(手冊裡面有贊助商夾頁),還有一件 Railsconf 紀念 T-shirt。
大會手冊裡面基本上印到就是議程簡介和贊助商廣告。看得出來 Cookpad 今年砸了不少錢贊助…不僅贊助商夾頁品是他們的,手冊裡面別人都是小方塊,他們的竟然是跨頁精美廣告。
12. 大會贊助商贈品與交流
大會贊助商有 Engine Yard 、New Relic、Cookpad、Heroku 等等知名大廠商。基本上這些廠商都還蠻夠大氣的。
不僅送的贈品都讓人搶著要,而且就算只想拿贈品,工作人員也幾乎不囉唆,也不會強迫你填什麼問卷或硬是要跟他們聊天。他們反而比較像駐場代表,讓大家問平常沒機會問的問題的。
Hiring 的部分幾乎都是在社群白板上進行。
贈品有哪些?就我有拿到的部分:
- (1) Heroku : T-shirt!!!
- (2) Engine Yard : 經典 LOGO 貼紙和 Engine Yard 玻璃杯。
- (3) Cookpad: 環保袋以及筷子。
(這些部分有空再補圖)
基本上攤位都是一補貨瞬間就空了。贊助廠商也不小氣,一準備幾乎都是幾十一百份。然後兩天都有在補貨…
職員都會穿著公司 T-shirt。而 Heroku 大概是因為贈品都送 T-shirt。為了避免造成誤會。他們 T-shirt 後面還會印著「職員 Staff」兩排字。
13. 大會工作人員
大會工作人員幾乎都是 Ruby Central 的人。老實說其實看到的 Staff 不多。
我不知道是不是真的人很少,還是因為現場其實也便利到其實很少需要真正跑去找大會解決的 issue。
值得挑出來講的是大會經理,是 Leah Silber 。Leah Silber 之前是 Engine Yard 的社群經理,之前在 Engine Yard 就是在做社群經營這一塊。她也策劃幫忙了不少 Rubyconf。Railsconf 這次的不少東西上上下下都是她在張羅的,甚至在報名處負責發名牌的也是她。
不過真正八卦的是,Leah 是 Rails 3 架構師 Yehuda Katz 的老婆.....XD
而大會租用旅館當場地其實也算聰明,很多工作負擔(如準備餐點、收拾餐點、收拾場地、指點方向)就讓 Hotel 的工作人員就擔掉了。這也是我猜測其實沒有需要那麼多人力的關係…
14. Call for Sponser
在宣布售票的時候,大會同時也公布了 Call for sponser 的贊助書
這本贊助書直接是對外公開的。
第一頁的內容是:
- 會議簡介
- 預計參加者
- 過往 speaker
- 會議時間
- 去年 sponser list
第二頁的內容是:
- 各個 Sponser 的牌價以及待遇等級。
這份贊助書是我有史以來看過的贊助書寫的最詳細精美的。
很值得想辦 conf 的人參考。
15. 其他感想
最後一天的 keynote,主辦人有上來講話,並宣布明年的 Railsconf 時間、和今年的 Rubyconf 時間。
另外他提到,今年很多人都跑來稱讚,說今年的 Railsconf 是他們參加過有史以來一屆最好的 conf。除了中午食物真的很難吃之外…XD
我在 4 年前寫過一篇文章辦出人人滿意的網路聚會之黃金三點提到過,conf 的三大重點其實就是:「網路、美女、食物」。這次 Railsconf 只有網路達到標準而已。不過同時間,我也發現一件新的事情:「會場有沒有美女根本不重要!!!」這次大會根本沒有提供美女這項「服務」,但是也根本沒有人靠北這件事情。主要也是因為會議真的非常緊湊,而且滿山滿谷的新朋友,大家忙著選主題和交流已經忙不過來了,根本沒人有空管這件事。而且就算食物難吃也幾乎沒被放大…
結論也是回到最基本: conf 最重要的還是內容內容內容。只要內容充實,網路、美女、食物就會顯得一點都不重要了....
近年來真是有很深的感觸啊。有些 event 真是玩到完全本末倒置了。
===
以前我沒參加過選在旅館舉辦這種形式的 conf。這次下來的感想也覺得很棒,是因為這麼有張力的 schedule,聽完整天大概體力就垮了。而中場就已經沒體力的話,電梯一按也是可以直接回房間睡覺。參加這種等級的 event 才深深覺得辦在旅館真好....
明年 Railsconf 2013 會在 Portland, Oregon 舉辦。我想我可能還會再來一次吧,畢竟 Oregon 是免稅州...XD
7. Keynote
大會準備的 Keynote 都蠻有趣和有意義。
基本上 DHH (Rails creator) 和 Aaron Patterson (Ruby core, Rails core)每年都會給 talk。
Rails core: DHH
DHH 的主題大概會是他會想硬幹什麼(現在進行式),2011 是 Asset Pipeline,今年是… Rails 4 將會讓你的 project 爛一堆東西,但爛什麼他沒說(抖 XD)
Rails core: Aaron Patterson
Aaron 的主題則是他從現在的 Rails stack 中看到什麼爛的東西,他今年會重寫哪一部分的底層(都是 Conf 結束後才會開始)。去年他是靠北 rack 實在太多層了嚴重影響 performance,於是他決定重寫 rack。但今年他坦承工程太大最後他放棄…XD。今年則是靠北每套 Queue 的介面和實作方式不一樣,他想要寫 ActiveQueue 這種東西。
Entrepreneurship
自 2010 起,都有一個 keynote 會講創業。2010 年請到 Gary Vaynerchuk,2011 年請到 Eric Ries。今年則請到 Techstar 的 David Cohen(VC)。
不過今年 David Cohen 的場次真是無聊到爆炸…講的都是老生常談的東西。2010 的 Gary 就熱血許多,大概也許他是創業家的關係。
Ruby Hero Award
每年大會都會頒發 Ruby Hero Award 給對社群有重大貢獻的開發者。有一些人通常你只有在網路上見過 id,能看到作者真的都還蠻有趣的。
Panel Discussion
每年都會有 Rails core team panel discussion。會邀請今年在場的 Rails core team 現場接受提問然後大亂鬥。基本上每年都會有 DHH 在場,不過今年他沒有參加。今年現場的 Panelist 跟往年的成員組成成分都不太一樣。成員有 Aaron Patterson, Yehuda Katz, Santiago Pastorino, Jim Weirich(大師倒楣被抓來充數)。
不過光看 Aaron Patterson 和 Yehuda Katz 吵架就真的超有趣的,值回票價。Yehuda 真人講話跟網路上文章(很有禮貌)差很多,語調都超挑釁的。而且最機車的是他每次都吵贏(看他戰幾個主題感覺他真的很熟 Ruby / Rails,Aaron 還戰輸他)。
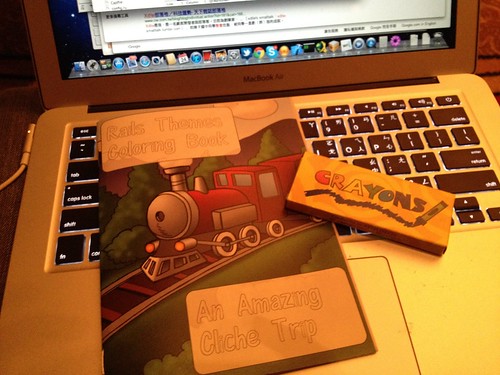
現場還有辦著色比賽。發給大家一本著色簿。贏的人可以跟 Railscore team 合照。而且可以指定姿勢。Aaron Patterson 馬上慘叫:「I'm not signup for this」
他覺得大家一定會找他拍超過 PG13 的照片。
(左邊是著色簿,右邊是蠟筆)
Ruby Rogues Live
RubyRogues 是這一年來比較新的 Podcast,每週主題都很不錯,主要在深度的討論 Ruby / Rails 周邊的哲學、工具、語言框架特性…etc.
大會這次準備了現場版。有趣程度直逼 panel discussion,主要是現場大戰互酸開玩笑都很 high。
8. After Party
我不是講者,所以不知道大會有沒有講者晚餐。但是參加的這幾天,幾乎每天都有 HappyHour 或者是 After Party。這些都是大會贊助廠商贊助的,如 Engine Yard、New Relic、Bluebox。基本上就是租下超大的一整層 bar,讓 developer hangout。在 conf 後能有地方可以免費喝酒、聽樂團、有地方聊天。
場地真的無敵大。大概可以塞下 500 人左右。我在這裡認識不少新朋友。
9. 現場白板
大會現場準備了三大塊白板。主要用途是公布議程、社群告示板( hiring , contest, announcement…etc)
這些白板不到一天就被塗的滿滿了。
10. 講者 (講題) / 錄影 / Slides / 筆記
講者(講題)
基本上講者和講題都算專業和有深度的,主 track 不小心出現初學 101 等級的 talk 的機率很低。因為已經有一條主要的 track 是專門排給 101 等級的,而且都是平常的職業教學者在講。
不過還是有幾個講者是雷。題目很吸引人,結果在講 101,這一些題目就被開發者在 twitter 上幹很兇。因為都(繳了這麼多錢)參加 conf 了,就是要學新 / 深的東西,竟然還講一些回家在網站上看 Turtorial 就可以知道的東西,浪費大家時間 =_=||||。
不過我後來發現一個鑑定手法,只要是主題還在 Rails / Ruby Ecosystem 本身的,幾乎都有一定水準。但講其他搭配語言或技術的幾乎都是超級大雷…
而大概是 conf 本身等級很高,講者台風都有一定等級,看得出來都有稍微排練過。(雖然還是可以看到他們現場在狂改投影片,我剛好恰巧有幾次坐在講者旁邊看他們一直在改 XD)
複述觀眾問題:觀眾問問題的時候,都會用麥克風重新複述一遍問題,讓全場可以聽到和讓錄影團隊收到音。
錄影
現場有雇用專業的 confreaks 團隊,錄下整場的影片。通常會在大會結束的一個月左右,上傳公布。
投影片網址
講者在 Slides 第一張,或是最後一張,都會放 Slide 網址。
社群共筆筆記
共筆筆記:而這次最誇張的,是竟然有人在 Github 上開 Wiki Repo 讓大家上傳。每天 conf 結束之後,上面就滿滿的更新了!
Railsconf 2012 今年在 Austin, Texas 舉辦。這是一場超過 1000 人的大型開發者盛會。今年終於存夠了錢,終於能一舉飛到德州參加。這次的旅行讓我看到 / 學到不少遠超過在台灣能摸到的東西,有些部分很值得寫下來。技術的部分我以後會慢慢整理。不過軟性的部分,我倒想可以趁記憶猶新寫下來。光是 Conf 運行的部分,不少地方和細節都讓我覺得十分專業值得學習。
往年(2006-2011) Railsconf 都是由 O'reilly 承辦。今年則由 Ruby 組織 Ruby Central 自己接回來主辦。在開場之前,其實很少人知道為何今年為何要換主辦單位,主辦人 Chad Fowler 開場就直接先招了:之前在籌組第一屆 Railsconf 時,其實他不知道怎樣辦這麼大型的活動(一次舉辦超過 1000 人,來自世界各地)。而 O'reilly 說它們有辦法承接,於是接下來幾年就都是O'reilly 在弄了…
不過隨著世界各地 Rubyconf 舉辦的越成熟,社群靠北 O'reilly 的聲音也就越來越大。多數都是靠北 Conf 地點很鳥,也幾乎沒有議程影片釋出(對比其他 Rubyconf 都有 confreaks 專業錄製)。所以今年乾脆 RubyCentral 就自己接回來辦。Chad Fowler 也說接回來自己也嚇死了,也不知道今年會不會辦到爛掉…
參加過 conf 籌辦的人都知道,一個 conf 的舉辦期間會出現各式各樣超多的鳥意外,很多事情都不是能夠預先料知的。如果會場有更多外國講者和外國參加者,那局面會更混亂。兩天下來,我真的覺得主辦單位真的超屌的,不管是廠商講者和參加者都顧得穩穩的,幾乎沒看到 twitter 上在靠北一般 conf 上面常發生的鳥事…
以下整理一些我覺得弄的不錯的地方:
1. 大會地點
這次舉辦的場地在 Hilton Austin (德州)。之前幾屆都辦在巴爾的摩(這地方幾年來一直被大家狂靠北)。來之前本來也不知道為什麼大會要選在需要轉機過來的 Austin ,而且還是在 Hilton 這個昂貴的旅館。
來了之後才發現這一切都是有考量過的。首先,知名的 SXSW 音樂節每年都辦在 Austin 這個地方。Austin 的第六大街非常有名,大概長達一公里都是酒吧。而 Hilton Austin 就在酒吧街的起點旁邊。
Conf 結束後要去吃飯、續攤、喝酒、打撞球,都非常的方便。連我這個挑嘴外國人來了以後發現幾乎不會在這裡餓死或吃到太難吃的東西(坦白說我覺得德州食物不僅不難吃,而且是非常好吃...)。
Austin 也跟美國其他小鎮不太一樣的地方是,這裡算是不夜城,所以雜貨店也不會像其他地方一樣,七八點就打烊,24 hr 開著的就好幾家。然後餐館也大概都開到 22:00(之前在西雅圖大概 18:00 以後就 Q_Q 了)。
在這裡晚上,不管在街上或者酒吧裡,都可以看到一群一群開發者窩在一起聊天喝酒。
2. 大會場地
大會租下了六樓幾乎整層。總共有 4 個大會議室( Main Ballroom, Salon H J K ),2 個小的會議室 ( 615,616 )。
四樓租了兩個房間 ( for BOHConf )。
這是詳細的議程表。
演講廳安排
Salon H,J,K 是主要的演講廳。H 很大,是給大 track 用的。J,K 比較小,但也算大。H,J,K 中間有可拆卸的隔間。Keynote 前就會清場拆隔間將 HJK 合併,讓大會所有人可以參加。然後要開始進行 track 時再清場隔開來。
H 有兩個外接投影幕,J,K 就都只有一個。講者講台和螢幕是分很開的。似乎是方便錄影和觀眾方便觀看投影片。
(全場組合照,這是前半場,也就是 H)
(全場組合照,這是後半場,左 J 右 K 。平常用隔板隔起來。隔板隔音也很好,絕對不會聽到隔壁廳聲音)
(隔間拆除中)
贊助廠商與食物
而 Main Ballroom 是讓贊助廠商擺攤的。而休息時間時,所有的點心水果都會放在這一區,只有進來這一區才能吃。我覺得這招實在很聰明,之前在台灣參加 Conf 時,看到廠商其實
在走道上都很無奈。休息時間光顧他們的人實在少的可憐。把食物放在廠商展覽區中間其實可以強迫大家一定要逛攤位,同時間社群的人幾乎也會擠在這裡,大家最後都會湧來這裡找人聊天...
( 360 度拍攝 main ballroom)
座位、電源和網路
辦過 conf 的人都知道,這其實是讓人很頭痛的一點。其實一個場地,光擠進超過兩百人,大概電力、網路、3G 通訊就會癱瘓。Railsconf 沒爆炸真的很強。
座位 / 電源
場地的配置就是擺滿椅子這樣而已,大概每兩排座位大概就有橫貫座位的延長線。不過因為地上一律鋪地毯,所以大熱門 track 椅子不夠時,可以看到滿地都是人…
網路
整棟飯店都有無線網路。我是在大會開始前兩天住進旅館的,剛住進來時其實很擔心大會網路會爆炸,因為房間網路實在無比無比的慢(一晚還要花掉我 13.95 美金
..幹)。沒想到大會開始時,網路超級快…不僅是會議廳,連旅館房間也是。
後來才知道是因為大會贊助商直接贊助三天的高速網路的原因,直接把水管加粗。
不過唯一美中不足的就是旅館 DNS 實在不夠力。網路夠快但是 DNS 老是查到爛掉。但整體來說真的還算可以用。超過千人的會議有這樣的品質真的很強…
現場完全沒禁自己帶 AP、自己開 3G 這種事。
3. 食物
食物這方面就是台灣弄的比較好了。台灣的兩個 conf (OSDC/COSCUP) 都是自助吃到飽。而 Railsconf 的午餐是請大會發餐盒,裡面是烤餅、沙拉和水果,老實說還蠻難吃的。所以一堆人中午都跑去第六大街吃飯。
不過早餐和點心就都還算不錯,基本上就是水果、點心、果汁、紅茶、咖啡無限供應。
4. 報到 / 提早報到
在正式會議前一天的晚上六點,社群有舉辦了一個 Ignite Railsconf,大概是 10 個 5 分鐘 lighting talk,也在旅館裡的同個場地。門票只要 7 元美金。因為參加者幾乎都是同一批人,所以大會就在那個時段也同時開放預先報到,紓解隔天的人潮壓力。
我是前一天就提前報到,大會是用 Eventribe (大會售票系統)的 iphone app 查好姓名,然後直接發名牌。然後只有一個窗口。
正式報到是報到處開三個窗口,將 Last Name 首字母分成 3 等份開放報到。在整個大會期間,櫃台都有人可以問問題。
4. 不想聽 conf 的人的安排
門票三天要價 750 美金,覺得太無聊都找不到題目想聽的人應該是很少。
不過大會還是在 4F 租了兩間房間。一間給想 hack、聊天打屁的人,一間給自己想講 lightling talk 的人用,有很多桌椅和電源可以用。而議程是跟整個大會平行的,所以大會中場休息時間要是有 30 min 以上的話,不少人會跑去那裡休息充電(身上各種裝備),而且在 BOH 區的人都比大廳的人健談。我在 BOH 區打電動時,就被一個對我 MBA 注音鍵盤好奇的哥倫比亞開發者搭訕 XD
5. 都聽不懂議程的人或新手的安排
大會 talk 很多,基本上有三條主要 track 在跑。不過雖然是這種大又貴的 conf,還是有初學者會參加。大會有獨立開了一條線作 workshop,請 codeschool 團隊帶兩天基本的 Rails 開發。休息時間我有跑去看一下,人還真不少,大概 50 的人廳幾乎坐滿。除了教學之外,也有一些是講 Rails 基本工具的 talk 也會排在這個廳。而且講的人其實都算職業等級教學者。
6. 贊助廠商的議程的安排
雖然大會有不少贊助廠商,但是贊助廠商的淺 talk 並不會佔到主要 track。基本上還是獨立一條贊助 track (可以看 4/23 議程)在跑。比如說 New Relic 就是開 Panel Discussion、Cookpad 則是請 CTO 去演講 Cookpad 產品這樣。
說實在不想聽也不會被大會強迫要聽。畢竟沒興趣聽被強迫可能會對這間廠商印象更爛也說不定....
待續…
====
明天補圖還有更多細節(太晚要睡了)。下集寫的部分是 網站, 手冊, local 接待, 名牌, 廠商贈品 cfs, 工作人員, 錄影, 講者投影片等等...
這個議題在今年創業潮之前算是比較冷門,沒看到什麼人在討論。最近大概是大家瘋創業,有實際上的頻寬需求,所以看到網路上又開始吵頻寬的價格,一些討論串看起來讓人都有股張飛打岳飛的錯覺。
這個主題我在三年前其實寫過類似的內容,現在環境當然有點不一樣了,被 Fox 拱出來寫一篇 2012 版的。
Hosting Plan
- Simple CMS and Facebook Pages
- Shared Hosting
- VPS
- Cloud Hosting
- Dedicated Hosting
- Amazon EC2
不少創業者談到開網站,始除了最原始的技術支出之外,一開始最令人覺得恐怖的就是頻寬的支出了。然後談到頻寬這個議題,接下來就會陷入 panic 。
台灣的 IDC 價格是不便宜,但不代表這樣的價格不能讓人做事,主要還是看公司的營運策略。
Bootstrap 期:利用 Tumblr + Facebook
在過去,作內容網站要直接養一批內容觀眾是困難的。創業者必須先架起一個內容網站(也許是 Wordpress 或者是 Customized CMS),探尋適合的 Hosting Plan,接下來每日寫文,做好 SEO…etc.
於是一開始會糾纏於到底要選用那種 Share Hosting 比較便宜(Blehoust? Dreamhost?)…
2009 與 2012 年,創業狀況很不一樣的地方在於,現在我們有了 Tumblr、成熟的 Facebook 行銷工具、完整的 Amazon Web Services 以及地區配套。
現今,一般的內容網站最主要的流量來源龍頭,不再是 Search Engine,而是 Facebook。一個網站若做好 facebook-optimized,成效往往會比投注在 SEO 上更加的驚人。
所以,熟悉網路議題操作者。會改用以下手法:先用 Tumblr (簡單的 CMS) + Facebook 專頁,進行議題操作養出粉絲。確定這一塊主題有一定的市場,才決定是否拓展成「訂製網站」規模。
知名網站「iCook」一開始其實就是用粉絲團的方式先去操作,買出 Application 製作的時間,即使身處在製作期也不至於造成沒有網站就沒有觀眾。而是一開始就把觀眾養在 Facebook,把人養出來之後等到網站上線後再一口氣倒過去。避免掉內容網站一開始上線沒觀眾沒內容,還需要很多時間經營的尷尬。
使用 Tumblr 的原因:Scaling
要養內容的方式有很多種,不一定需要自己弄一個 Wordpress + Shared Hosting。不過這當中最關鍵的點在於,其實一般人付不起需要自己 Host 內容網站的成本。
我並沒有誇飾。
經營不錯的內容網站,一個網站 daily 30000 PV 並不誇張,Wordpress 本身的好處是有很多第三方 plugin,帶來網站修改的靈活性。但壞處也是這些第三方 plugin 本身的效能低落。可以將這些 plugin 比喻成類固醇,短期績效很棒,但長期副作用也很強大。
若網站經營者本身不具備 Performance Tuning 能力,大概到 daily 10000 PV 規模開始,就會開始力不從心。每到當日的尖峰時段(10:00, 15:00, 22:00 ),就會倒站。
像重灌狂人 這樣等級的 Blog,都要租到不錯的 Dedicated Hosting 機器才擋得住。一個月要花上一兩百塊美金跑不掉…
而 Tumblr / Wordpress.com 這種 vendor CMS,雖然修改彈性是比較小一點點,但是背後的 scaling 能力卻是完全不用擔心。就算養到數十萬 PV /daily …也不用擔心倒站。
Shared Hosting
Shared Hosting 在幾年前比較流行,主要是因為大多數的 Open source Application 還是以 PHP 為主。上傳了就能開始使用。俗稱的「空間」大部分是指這樣的方案。
Shared Hosting 大概的價錢都在 $10/month 以下。比較好的 Solution 像是 Media Temple 大概會在 $20/month 以上。
不過 Shared Hosting 就如同字面上的意思,是跟人 Shared 的。Hosting 廠商,將一台機器切成幾十份資源,租給大家。如果你有爛鄰居(spam site)或者是胖鄰居(heavy site),很容易被連帶牽連倒站。
說人胖鄰居其實也不公平,7000/daily 的 content site 基本上就會超過 Shared Hosting 廠商提供的 CPU limit 了(超過也是倒站)。
VPS
VPS 也是這三年來變得比較成熟的 solution,主要是因為虛擬機技術的成熟 (ex. Xen) 和 PHP 以外的 Language Framework 變得很熱門(Ruby on Rails / Python …etc)
會佈署上 VPS 的 Application 共通特徵是,佈署時通常需要自訂客製整塊 stack。也就是開發者自己要搞定 MySQL、HTTP Server、Mail Server 、 Memcached Server 等等。
雖然是小網站,但這些 Server 疊一疊加一加至少也要吃掉 512 MB 的常駐記憶體空間。
VPS 市場在這幾年也有比較大勢底定的走向。一般來說,如果你要人推薦哪一家廠商比較優質?幾乎大多數的人都會推薦 Linode。
Linode 的起步價是 $19.95 USD/month (512 MB)。
除了便宜之外,Linode 的優勢在於最近這一兩年來在東京佈了點。從台灣連過去 Ping 值大概可以壓在 80ms 以下。(美國就算點再好至少要 130ms 起跳,這樣的 ping 值會讓使用者「有感」)
所以在台灣,Linode 會算是一個可以考慮的 Option。
Cloud Hosting (單指 PaaS )
雖然這樣講有點傷害到人。但是這個市場自從 GAE 改變收費模式而 Heroku 開始支援除了 Ruby 以外的其他語言之後。這個市場就變成了....Cloud Hosting = 「Heroku 與其他」。
Heroku 的模式是開發者必須按照 Heroku 規定的架構設計程式,然後把網站上傳即可。而 Heroku 本身也會提供一些基礎措施方便讓開發者銜接而不需要自幹(ex. memchaced, mail, MySQL, DNS, backup…etc.)
缺點當然就是架構在某方面被限制住了,設計修改起來不是那麼靈活。但好處是 Scaling 的問題 Heroku 可以幫你解決。資源不夠用,信用卡只要開下去就可以撐著了。
當然會有一些開發者覺得 Heroku 的收費很貴,覺得不值得。但是在真實的運營狀況中,Scaling 從來不是一個很簡單的課題。一台機器的架構當然很簡單,但是兩台、三台、十台、百台,那就幾乎不是一般純開發者能夠 handle 的狀況。
有一些開發者,如 Facebook Application / iOS 開發者,他們往往只懂設計「遊戲」和專注本業而已,而不是那麼熟 Scaling。於是他們通常會採取這樣的模式:付錢 Scale,讓事業長上去,繼續賺錢。買到時間空間之後再補人改架構。
不過 Heroku 也不是沒有致命缺點,Heroku 幾年來都只有美東的點而已,美東以外的點,從來沒有明確的時間表和承諾。我估計以後也不可能會有....(大工程)
Dedicated Hosting
Dedicated Hosting 就是租整台機器給你用,然後贈送一定 quota 的流量(大概是給個幾 T 的 free 流量,超過另算)。@gslin 在他以前的文章裡面有推薦幾家外國品質比較穩定的廠商:
- http://www.egihosting.com/
- http://www.hostgator.com/
- http://www.layeredtech.com/
- http://www.limestonenetworks.com/
當然,國內當然是…沒有推薦的廠商 XDD
Dedicated Hosting 的優點當然是整台機器資源是你的,而且換算成「單位成本」C/P 值最高。但缺點通常也是你要自己「管」。包括備份、Monitoring 什麼都要自己來。需要的底子相對功力要跟很多(VPS 多半還提供個簡單的 gui console 可以幫開發者弄備份、監視系統狀態…etc)
台灣的人會跑去租美國的 Dedicated Hosting 多半是拿來作需要高輸出流量但品質不需要那麼好(高 ping 值)的 Service ....如影音之類的 streaming server 。
因為美國頻寬非常便宜,大概是 400TWD - 900 TWD / Mbps 上下(看你的量,遠低於這個數字到非常誇張的地步的都有...)。而「反應」比較慢的這件事在「影音服務」上面相對是可以被接受的。
AWS : EC2
自從 AWS 在亞洲地區佈點之後(新加坡、東京)之後,在台灣幾乎就直接吃掉 VPS 等級這一塊的市場。原因當然就是 C/P 值真的還算夠,價格也能讓人接受。
而在地點的選擇部分, 台灣 <-> 東京 比 台灣 <-> 新加坡 來的有優勢許多(routing 和 bandwidth)。
所以很多人創業租機器的首選,就是租東京的 EC2 了。
但別以為 AWS 真的其實很便宜,它只是對一般入門者門檻很低而已(不需要保證 commit 量,「牌價」比較令人有辦法親近)。真要比較起來,東京 AWS 的流量其實比台灣 IDC 的價格還要「貴」。
在 @deduce 這篇 iCook 圖片費用的討論。
提到在 S3+ Cloudfront 上 250GB 的流量只要花費台幣 1500。不知道在台灣要花多少錢?
事實上若把 iCook 放在台灣的機房,光計流量的花費是可以低於 1500/month 的。
==== FB 分隔線 ====
250G 如果算 30 天,平均 1 天 8.3G 左右。一天流 8.3G 出去大概就是 0.83M 的線左右。所以只要租一條 1M 的線就夠擋了。如果你向 IDC (中華 / TFN ) 租一條 1M 的線,拿到的牌價可能會是 2000+ / m 左右。但是如果是一次租到 10M+ 的線,或者是去跟二房東租,絕對可以拿到 1500/m 以下的價格(900-1500 不等)
所以不可能是 40k 或 50k 這個價錢。最多只會花到原先所說的 1.5k 以下的價格。而事實上 amazon 的頻寬還比台灣純租 IDC 的價格貴,也不算什麼便宜的 CDN。只能算是刷卡就有,而且不用保證 commit 的水管....。若真要省錢的話通常會去跟國外專業的 CDN 廠商談 地區性 / global CDN,不過這都是量大之後的事了....
==== FB 分隔線 ====
當然事實上也不能這樣比。因為這個價格不是 colocated,而是 CDN 的價格(雖然 AWS 價格兩者是一樣)。但說實話,CDN 比 Cloudfront 便宜而且品質高的選項不是沒有,純優質流量(Hinet/TFN)其實也比 EC2 便宜。這都不是錯覺。
只是你可能都要有一點 connection 或必須要有保證 commit 的使用量才拿得到。
對沒有「背景」的 Startup,EC2 才相對變成了「好」選擇…
IDC : colocation
以上講的都是廠商提供機器與流量,創業者不需要自己出任何設備的狀況。但事實上還有另外一種情形,就是你自己有機器,直接放在 IDC 裡面。
現在什麼年代了,大家都雲來雲去,為什麼還要自己買機器放在 IDC 裡面?
「軟體」「雲」其實不是萬能。
有一些特殊的服務和需求,不買硬體 Solution 丟在 IDC 裡面,用軟體自己幹反而會很昂貴。比如說 F5、NetApp、Bluecoat,這些東西自己幹就會很貴。所以才會有自己買設備放在機房的需求。
再來是 EC2 始終是虛擬機,而且有一些 Web services 因為業務型態,需要訂製的 Server 才能達到需求。
比如說 37 signals 的這兩篇文章
Nuts & Bolts: New Datacenter! 提到 EC2 I/O capacity 不夠
The need for speed: Making Basecamp faster 提到他們因為速度需求,需要把整個站都 run 在記憶體裡,需要那種有 128 GB 記憶體的怪物機器。
又或者是你的客戶有很強的地域性需求,比如說用戶都在台灣或者是用戶都在中國。才適合 colocation。
而租 IDC 作 colocation 並不只是頻寬支出。你要先買機器、然後租機櫃(一個櫃 幾千元/月),然後才是談頻寬(2000+/Mbps)。
所以一般 startup 並不建議從這個方向直接開始。因為起步成本實在太高,而且手上沒有一定的 commit 量幾乎價格砍不下來
HiCloud
我個人對 HiCloud 並沒有什麼喜歡和討厭。因為 HiCloud 實際在我的生意模型裡面從來不是個選項。HiCloud 的模型比較像是 Hinet 提供你一個可以用「低於牌價」的機會租到優質頻寬+一小台機器資源的選項。
這是一般 Startup 在沒有向固網業者有議價能力時的其中一個選擇。
你會注意到我在這篇文章中,提到了「優質頻寬」這個字不只一次。很多沒有實際網站運營經驗者,寫文章的攻擊重點往往是擺在價格。而忽略了更重要的一個重點「頻寬品質」。
什麼樣的價格,什麼樣的品質,做什麼樣的服務
如果你平常有觀察國內一些大網站使用的頻寬。你會發現他們幾乎只會租這三家(Hinet , TFN, Seednet)的頻寬,其他的不太考慮。這是因為這三家業者互連或對國外的水管真的就很粗。網站開起來也非常的快。
當然這個現象不是絕對,但是 Web Front Server幾乎都會在這三家的點上面。至於周邊 Service 就不一定了,比如說圖片、相片就會丟在 CDN 上(省去圖床 Server 的 tunning),影片就會丟在外國機器、三流頻寬、次等 CDN 上。
都是處於架構以及 C/P 值的需求。影片可以接受比較高的 latency 所以就會這樣作,節省開銷。
網站開啟的「速度」,攸關著一個網站的 User Experience 和 Conversion Rate
。(註)
====
ref : 亞馬遜執行長貝佐斯 「性價比」最高的CEO
例如,貝佐斯不斷改善亞馬遜網站頁面下載速度,因為分析顧客使用網站習慣後,他們發現,網頁下載速度只要慢○.一秒,顧客在網站的使用時間就會減少一%。
====
「速度」影響的指標也還不僅只這些,SEO 以及 Alexa 的 ranking 甚至也有大幅相關。
所以,也不是說誰誰誰便宜,就應該喊誰誰誰應該降價太誇張。
難道 40 盎司巨無霸牛排只要 900 元,高級鐵板燒店裡面賣的「和牛」就應該比照辦理嗎?
Summary
當然,寫這篇文章的初衷只是把一些過去作網站測過和用過的 solution 寫出來。不同型態的服務,和團隊的人力配置,適用不同的架構和方案。
AWS 對一般 Startup 是友善,也是 pay as you go,只是千萬不要誤以為這是萬靈丹。
只是看到一些張飛打岳飛的討論有感 …
BTW,如果你有興趣談更多這方面的話題的話,歡迎 寫信聯絡 我。
如果你想研究更多美國的 hosting plan,可以上webhostingtalk.com 這個網站,這裡有很多討論。
借用 新創網站這樣開發才夠快 這篇格式,希望不要介意。我主要是想闡述以前在 T客邦 的經驗方法。
T客邦在一年半裡面,就從台灣 Alexa 400 名以外,衝進台灣 Alexa 100 名內。這一年半時間技術團隊開發出了四個大網站,十數個子網站,和背後一群深厚的基礎建設(HA, backup, PV stat, advertising system...etc.)。T17 實際開發的工時在 2.5 個月以內。
我是一個軟體工程師,過去六年我都在開發網站。在新創公司裡,速度節省時間、時間就是金錢、金錢就可以再去請更多工程師讓整個開發速度更快。學校並沒有教很多「軟體工程」的方法,或是怎樣才算是一個好的Programmer。這些東西在台灣業界其實不存在的,大家都是邊做邊摸,從經驗中學習。我從書籍上和網路上學了很多能讓團隊更有效率的做事方法,因為我相信我在新創團隊裡我必須先這樣,用業界公認覺得快,且快得有道理的方式。底下是幾點可以和大家分享的。
1. 讓全團隊都用一個成熟的開發框架和環境:
我的專長是 Ruby on Rails。我並沒有偏好推薦別人如果現在是用 PHP 或 .NET 或 JAVA,就要不計成本的導入新框架。就像我其實也沒有很喜歡硬導入 Scala 或 Node.js 一樣。它們可以在它們派得上用途的地方加分,但是絕對不能是主體。道理很簡單,我不認為他們成熟到夠讓所有成員快速上手,不重造輪子。
一般團隊喜歡用 PHP。因為 PHP 工程師好找,Rails 工程師不好找。但在我一路走下來的經驗,我認為這是一個「假命題」。因為在人力市場和公司實際運作的狀況裡面,你會發現這個命題不怎麼牢靠。沒錯,你是找的到 PHP 工程師,但很抱歉,很多人寫的 code 是不能用(更精確的說是 write only ) 的居多。(我沒有冒犯 PHP 開發者的意思)
原因是 PHP 開發並沒有太多一致性的規範,基本上就是愛怎麼寫就怎麼寫。這導致了即使你團隊裡面就算裡面有一個很厲害的開發者,也是沒有多大的用處。因為大家 coding style 不一樣,甚至連網站結構也不一樣。補人幾乎是沒有辦法發揮到加成作用,大家只能各寫各的,就算爆炸了也幾乎只有當初的作者可以修。
這在我眼中是極度浪費團隊戰力的元兇。
Rails 沒有這樣的狀況嗎?這是我覺得 Rails 優勢的地方,它是一個非常熱門的 Framework(只有在台灣你可能沒有感覺到他很熱門)。因為這是一套 Framework,也就是它本身有很強的約束性,至少 MVC 和 routing 規則,一般就算新手也不會亂放的太離譜。寫 code 有一定的潛規則存在。
開發中遇到任何東西發生錯誤了以後,開發者幾乎可以用 Google 找到任何可能發生的原因,修復完畢。而這幾乎不是一般自建 Framework 可以比的上的地方,如果你在公司自建一套 Framework,基本上發生任何問題,最後幾乎都得去煩當初設計的 Architect 才行。(這也是很浪費錢的地方,因為 Architect 的薪水都很貴)。
學習曲線過高,我也不覺得這件事真的存在。Rails 高手是難尋沒有錯,但是 Rails 中低手只要訓練得當,生產力也是非常驚人。因此只要把重心放在如何協助一般想入門者,可以快速克服入門幾大門檻(搞定開發環境,RESTful,Plugin,Debug,Deploy),剩下的部分就可以靠網路教材和實戰訓練出來。這也是我發明Rails 101 的原因。
我設計這一套教材的目的是要讓所有新進的開發者,在最長兩週時間內要學完基本 Linux 指令、Git、Rails 所有基礎的知識、佈署、SCSS 撰寫等等,一個月之內就能上戰場跟我們一起開發功能開發新網站。這樣的進度很誇張嗎?
不,不誇張。這裡的每一個開發者都有這樣的程度,他們有些人應徵時是連 Rails 都不會寫的。你能相信連 T 客邦的 PM 和 ART 他們也會寫 Rails 嗎?( no kidding)
寫 Code 規則怎麼規範?同事和我從社群中吸收了很多 Best Practices,我們把這些東西整理出來變成新手指南、最佳實踐,甚至是包裝成 Gem 和 Generator,越後進的開發者能花越少的時間追上前輩,在短時間他們的作品也能跟前輩一樣預先搭載 Best Practices。我最近也開始在撰寫另外一本書 Essential Rails Pattern for Beginners
Rails 本身還有豐富的 Ecosystem,和預設的架構最佳實踐就更不用說了。
新創團隊資源很少,人事預算沒有這麼夠,反而要巧妙的運用天然資源並讓團體戰力*3才行。
2. 功能設計給當下使用,考慮一定程度的擴充性:
我也不相信在新創團隊有人可以預知未來,即使很多東西看起來未來往那個方向擴充很合理。對我來說,我在設計功能時並不會 overthinking,甚至我也禁止同事 overthinking。因為專案中最高的原則是 get things done,not over design。
但這不代表不需要在設計上不需要留一定程度的擴充性,在內部的工作流程通常最後一道是有 refactor 整理空間的。在這時候同事會把雜亂的 code,整理回當初規範中必須寫的樣子。如果這是常見功能,一再出現,就必須整理成 Library,或架構 Pattern。一但是 Pattern,擴充性就留出來了。
在之後新的專案中,就可以拿上一個案子打下來的基礎一再重複利用再利用。甚至最後竟然還有 Event Generator 這種東西...(Authenication , Rails Admin, SEO, ...etc.)。
3. 程式本身即註解
一般軟體實踐上本身也不贊成寫註解。而是鼓勵程式本身即要可以表達自己的行為。如果寫的程式亂七八糟讓人看不懂,進 review 時是會被回退的。我們團隊能夠被接受的程式是可以寫得很笨拙,但每個同事都看得懂。因為笨拙但能理解,其他前輩有時間可以去 refactor。但亂寫,之後就沒人動得了了。
4. 盡力寫下所有的 documentation
世界上沒有人能夠寫出一份完整的系統架構書可以詳盡的描述現在系統上真實的狀況。但是一個好的 issue tracking system 和寫的 commit log,可以能夠很好的協助你了解為什麼現在系統會是這樣設計的,為什麼當時會做出這樣的決策,導致程式必須要這樣設計。
在新人訓練期時,我通常會訓練新人要有將任何實作上遇到任何的 detail 和狀況詳細 document 在票上的習慣。而在完成整個專案時或者是技術架構稍具規模雛形時,要把這些 ticket 上的筆記梳理紀錄下來。
這樣會對整個團隊程度的躍升會有非常強大的正面效益。同時在人員流動(新進或離職時,衝擊會非常非常的小。
因為至少很多的 "basic" 的教育成本,在這部分會幾近於 0。一路都在 startup 的歷練,讓我很早就理解到一件事,人員流動幾乎是無可避免的,所以重要的是要怎樣讓人員流動造成的衝擊更小。
在新創事業讓同事投資一項新技術,也是很昂貴的。所以要學的話,大家一定也都全都要會,否則就會一直很貴。
這是 documentation 可以帶來的價值。
5. 要有測試環境和 policy
從昂貴的教訓裡面我學到的就是一定要有測試環境和 policy。在 Rails 中將環境切分成好幾份,並沒有超困難。而且一定要有測試環境(staging),是因為每個人開發的環境不一樣,在當下 focus 在自己電腦前,很多設計並不會考慮那麼多。丟上 remote server 你才會知道炸掉一大片,或者是 performance 極度不好。這都是會傷害商業 credit 或者搞砸交易的(比如說你跟客戶談好明天 on 檔一支幾十萬的廣告,但明天因為人為疏失倒站一天,請問你要去挪誰的 queue 給他,一天到晚發生這樣的事。誰要跟你做生意?)。
至於 policy 就更重要了。
很多加班的狀況其實都是不必要發生的。比如說在頭腦不清醒的時候寫了爛 code commit 上去。導致自己清醒時要去清理這攤爛泥。在吃飯前或下班前 deploy 了最新版的 code,結果中午倒站數小時;原本可以準時下班,十點都走不了。
但寫了好東西不直接 commit master 和不馬上 deploy,會讓 RD 非常癢。這種病連我都不能倖免。
但是商業網站是不能一天到晚失火的,團隊還是有人要去捍衛這種大局。所以最後也只好執行了這樣的規範:
- 寫功能一律上 feature branch
- 上線前必須使用 staging server, apply feature branch 測過一輪
- 絕對不在中午 11 點 - 12:00 deploy,絕對不在 17:00 後 deploy。
- deploy 流程必須使用工具自動化,出事要能 rollback。
執行了這樣的 rule 之後,幾乎就沒有人需要餓著肚子修 bug,半夜因為軟體的問題跳起來加班修理了。
因為我深信:長期處在失火/救火的環境下,會快速減低一個團隊的戰力。
熱血的投入通常會讓人有假象,我投入的工時越高,成果會越好。事實上這是一個徹底的偽命題。而創業初期的不穩定,忙碌,失火,更讓你會有只要我努力加班,一切就改善的錯覺。腎上腺素最多只能讓你撐三個月,接下來一切都會破滅的。作一個網站要到可以出場,大家比得是命長,而不是 Startup weekend 冠軍。
6. PM 的話聽聽當參考就好,但要好好溝通
在很多情形下,PM 也許規劃出來的方案 A,需要 10小時。但你知道可以把它改變成方案 B,只需要 3 小時。但前提是,你要好好的去追問出來,為什麼他會做出 A 設計案這樣。不可否認台灣具備專業素養的 PM 極度稀少,能遇到一個就是燒香了。所以很大的程度遇到的可能是一個只會照抄其他網站畫架構圖的人,或者是負責賣廣告的Sales 自己兼,但這都不要緊。要緊的是你要問出為何這樣設計,因為他的外行程度可能會讓他估出一個讓公司嚴重虧本的實作案,你卻沒阻止他。或者是這個案子架構是合理的公司方向,但你卻誤解背後的設計原理擅自修改而失效:
一個設計方案會這樣設計的背後原因有很多個,有可能是:
- PM 路上隨便抄
- PM 自己喜歡這麼作
- ART 要求
- 客戶要求
- 這是 key feature, 一定得這樣作, 否則失去此系統意義
所以不能是自己喜歡 B 就 B。開發一個系統一定有「成本」、「預計收益」,而實作的方案必須要去找出這兩者的平衡點。這就是靠溝通溝通溝通...
7. 要寫出一定程度的程式碼
要使用 HTML / CSS 架構設計網頁,不要濫用 ORM,不要重造輪子,不要寫出會被人公幹的 code ,這些都是基本的開發常識。很多新創網站寫出第一版很快,但之後就陷入開發泥淖,無法配合業務模型快速調整,幾乎 90% 的原因以上都是因為第一版 code 爛到當初的開發者自己也改不太動,結果光是後續調整架構作小改版就耗掉超多時間,變成超大致命傷。
8. 要追求一定以上的網頁效能,tune 在刀口上
不追求效能實在是一句非常不可思議的話。
不可否認有些開發者效能和 Fancy 技術實在追求過頭,比如說甚至一開始就用 Backbone 寫整個網站,或者是從頭到尾使用 Node.js 寫網站。這都是一開始就打算寫 mobile 版 web service 給 mobile phone 使用才需要做的事。因為 3G 的 Latency 實在太大,要盡力的壓縮頻寬使用量和追求頁面 response time。
但實作一個 Desktop 版網站完全沒必要。而在 website performance tuning 的時候,優先調整的也是 Frontend Performance,因為 C/P 值高很多,壓縮一下 CSS 也許就可以省 3 秒。db 或程式語言 tune 的要死可能才省 0.1 秒。
而網站的指標和 User Experinece 並不是說打的開就好。比如說網站開的速度會直接影響 Search Engine 和 Alexa 排名,不知道這到底有多少人曉得?還有一般使用者對於 Blog / Album 和 Video 各自能夠忍受的 response time 根本是不同的,Video 大家可以忍個 5 秒
還沒打開都能接受,但是相簿和網誌開一頁要 5 秒這大概就沒人要用了吧...
效能調校這件事,過與不及都是不好的事。
9. 少用 Fancy 的東西,實作前先估算成本與效益
身為開發者,世界上每天會冒出很多新的好東西,這些不去玩玩看手實在會手癢。但是其實每引入一項都會有一定的成本存在,而且效益/成本比不見得是你當初想的那樣。
比如說一直追 Rails 新版,換上效能很好的 Ruby 1.9.2,改用 SCSS 去寫 CSS,改用 CoffeeScript 寫 JavaScript。Apply 新發明的 Asset Pipeline 架構。這些都是很新很棒的東西。(T 客邦都有,架構從最早的 2.3.2 一直 upgrade 到 3.1.3,內行人才知道這樣工程有多大)
但跟其他事物的道理其實是一樣的,新的東西就有新風險。而且通常引入這些東西,不是自己一個人爽就好,是大家都要用的東西。
所以通常我是這樣做的:先 branch 一個版本,我自己或是請資深 RD 自己下去把整個實作方法都做出來或者是進行評估,確定可行後整理成可行的 SOP。才大符推行。
如果是新想法,則是在一個 event 或是小版面先行製作嘗試效果。
好的東西是不錯。但不要孤注一擲。
======
綜合以上,我想說的是:在開發初期,任何一點戰力都是相當寶貴的,所以沒有什麼理由把程式碼亂扔,不實行一定的規則而導致到處都失火。永遠都在作重複的白工。
任何舉措,最好都要是能以盡量把成本壓到差不多低,但效益都非常高。
以上我上面所說的這些東西都不是我的創舉,事實上幾乎所有 Rapid Development, Agile Development, 還有很多 Engineering Blog 常常都在聊這樣的話題。
我發現很多工程師朋友常常有自幹且認為自己的東西最好的傾向。認為外界的方法「絕對」不適用在自己的團隊上,美國的常態並不適合在台灣使用。但事實上這世界真的非常大,說實在真的沒什麼理由把自己的成長速度綁在自己的眼界裡面,很多的 principle 在不同產業不同國家都是適用的。多看看別人怎麼作,你會驚訝這些方法的引入,對自己事業加成的幅度是多麼驚人的。
P.S. 貢獻一個不是八卦的八卦:T 客邦從來就不是一間網路公司,這是一支傳統出版社裡面的數位團隊。技術團隊大概永遠只有五個人: 1 Leader, 1 PM, 3RD, 1 ART。兩年以來幾乎都是這樣的狀況…
我在 網站程式上線前需要準備的事 (四) 提到了為了順利進行專案,一個好的專案管理系統絕對是必備的。
專案管理系統背後運作的邏輯何在,就是這篇文章主要的重點。
What is issue tracking (project management) system ?
Issue Tracking system ,顧名思義就是紀錄、追蹤 問題的系統。BugZilla、Trac、Redmine、JIRA、lighthoustapp、Basecamp ...等等這幾套軟體,都是知名的 Issue Tracking system。
一套合格的 Issue Tracking system 的 Issue 至少要可以紀錄這些內容:
- Issue 的主題
- Issue 的內容
- Issue 現在的狀態 (新建立、已指派、已解決、已回應、已結束、已擱置…etc)
- Issue 優先權 (正常、重要、緊急、輕微、會擋路…etc.)
- Issue 發生日期
- Issue 希望解決日期
- Issue 實際解決日期
- Issue 被分派給誰
- Issue 的附件
- Isuue 的觀察者有誰
Project Management Tool
其中 Redmine、JIRA、Basecamp 並不僅止是 Issue Tracking System,更精確的來說,它們應該被稱為「專案管理工具」。
它們多半能夠提供以下作用:
- 一個地方可以透明的列出所有需要被執行的項目 (Issue List)
- 一個地方可以列出階段內需要被執行的項目 ( Issue Milestone )
- 一個可以記載 內容,狀態、優先權、日期、分派者、觀察者,且具有「permalink」、「權限控管」,且讓大家可以討論執行項目細節的地方。(Issue Ticket)
- 可以 cross reference 或具有子票功能
- 一個地方可以整理統合專案現在所有的相關資訊。( Wiki 功能)
- 一個地方可以看到自己今天需要 Focus 進行哪些項目(Issue Personal Dashboard)
- 一個地方能讓 Manager 可以看到自己的 Member 正在進行哪些項目,這些項目目前的狀態是什麼。(Issue Query)
背後運作的原理
網站程式上線前需要準備的事 (四) 這篇文章刊出後,得到不少的迴響。其中我看到的絕大多數的回應多是多半抱怨 PM 根本不稱職不盡責,只顧著畫規格,然後只按照自己寫出來的無法執行ㄉ的天才(?)規格的催進度。所謂的 M 不是 Management,而是 Magic。即使成員賣了命的加班,專案還是得不到好的結果:超時,品質粗糙,成本
過高,scope 過大無法完成。
在我進行開發軟體專案時,也發現所謂的其實絕對多數的 PM,其實職稱與進行的事務完全不合。它們的工作內容往往只有 Project Planning,應該被稱作是 Planner,而不是 Project Manager。
一個軟體開發專案,最重要的變數有四:成本、品質、時間和規模。真正的 Project Management,是能夠準確 Manage 這四項變因,在可以接受的與變動差異下,完成整個專案,產出預期的成果。
我認為 Project management tool 可以協助做到專案中以下幾項的管理:
規模管理
專案會無限膨脹,主要多半是因為規模的掌控不佳。而規模掌控不佳,時間和成本就會隨之膨脹。
規模之所以膨脹,有幾個原因:
- 沒有人知道,到底「總共」有多少事情需要完成。
- 離目前的時間表,「還有」多少事情需要完成,還有多少時間可以用。這些事情裡面有沒有可以被「調整縮減」的餘地。
所以,專案需要一個工具能提供以下功能:
- 一個地方可以透明的列出所有需要被執行的項目 (Issue List)
- 一個地方可以列出階段內需要被執行的項目 ( Issue Milestone )
- 一個可以記載 內容,狀態、分派者、執行者,且讓大家可以討論執行項目細節的地方。(Issue Ticket)
時間管理
一個專案中,最寶貴的資源是「時間」。什麼東西都可以用「錢」買到,唯獨時間不能。
在專案中時間最容易被浪費的地方在:
- 使用信件往來,交涉的互相等待時間。
- 沒有被壓定「完成日期」,「詳細需求品質」的工作細項。(陷入不必要的完美,或者是悠哉的怠惰)
- 不符合期待,修改的來回時間。(沒有達到良好溝通,導致方向錯誤)
- 類似的事情,重複消耗資源。(沒有 SOP,每次都要花費一定以上的資源去解決)
所以,專案需要一個工具能提供以下功能:
- 一個可以記載 內容,狀態、優先權、預計完成日期、分派者、執行者,且讓大家可以討論執行項目細節的地方。(Issue Ticket)
- 可以平行討論,而不是信件順序往來
- 明確的完成時間
- 一個地方可以整理統合專案現在所有的相關資訊。( Wiki 功能)
- 提供專案相關的資訊以及 SOP
同時,專案最好能夠搭配舉行每日的 Standup Meeting,確保每個人正在進行的方向是正確的,以及確保專案資源沒有被浪費的跡象。
團隊工作管理
一個專案,成員至少會有兩人以上。兩個人以上,就會有溝通與工作協調安排的問題。專案的工作項目往往是有 related 的,少有獨支。
比如說 Planner 沒有把規格寫完,RD 和 Art 就不太容易先動工。沒有把 Database schema 規劃好,後續就很難繼續開發程式。
這也是專案當中最傷資源的狀況:優先權等級為:「block」票。因為 A 方沒有交付,導致 B 方不能交付,連帶導致 C 不能開始。
而專案當中也有很多工作項目分別是「對最終專案目標很重要,但當下不重要」、「對當下 milestone 很重要,對最終目標沒那麼重要」,「只對合作同事很重要」...etc
如果工作項目不能夠按照當下狀況調整正確的優先等級分派給團隊成員。就很容易會造成所有的人雖然很努力,整體工作效益卻非常低的情形。
當然,不只是 Project Manager 需要知道全部的人今天要做什麼。而被分派到項目的成員,也需要能夠知道自己當天所需要執行的項目依序是哪些,按照優先狀況完成。如果優先狀況有錯誤,可以及早告知資源協調者 (Manager) 。
所以,專案需要一個工具能提供以下功能:
- 一個地方可以列出階段內需要被執行的項目 ( Issue Milestone )
- 一個可以記載 內容,狀態、優先權、日期、分派者、觀察者,且讓大家可以討論執行項目細節的地方。(Issue Ticket)
- 可以 cross reference 或具有子票功能
- 一個地方可以看到自己今天需要 Focus 進行哪些項目(Issue Personal Dashboard)
- 一個地方能讓 Manager 可以看到自己的 Member 正在進行哪些項目,這些項目目前的狀態是什麼。(Issue Query)
資源調配管理
Project Management,並不是在專案的一開始設下「完成時間」,切出所有「工作項目」,列出「完成目標」這麼簡單。隨著專案的進行,開始會有很多變因出現,造成資源不足,需求改變,規模追加,人力減少...等等的挑戰障礙出現。
都在考驗著專案經理對於資源調配的管理能力。能不能在預定的時間、預定的預算、預定的人力資源內,如期完成當初設立的目標以及交付達到品質要求的產品。
如果條件不允許,當下必須作出取捨、做出決定,而非死板的捍衛規則與命令。
所以,專案需要一個工具能提供以下功能:
- 一個地方可以列出階段內需要被執行的項目,並可以移動改變階段項目。 ( Issue Milestone )
- 一個可以記載 內容,狀態、優先權、日期、分派者、觀察者,且讓大家可以討論執行項目細節的地方。(Issue Ticket)
Agile Method
若讀者對於專案管理有興趣的話,研究過一些「敏捷開發」的 method,不管是 XP、Scrum、Kanban...,你會發現到這些工作方法都在傳達幾件類似的事:
- 專案必須透明,進行局勢一目了然
- 專案要能拆分成可執行的階段
- 溝通、溝通再溝通
- 不斷的消除浪費
- 不斷的 deliver
而一個好的 Project Management Tool 能夠輔助專案具備以上的特徵。
小結
還是老話一句:真正的 Project Management,是要能夠準確管理,成本、品質、時間和規模這四項變因,在可以接受的與變動差異下,完成整個專案,產出預期的成果。
「Project Manager」必須要做到的事,也就是要在動態的環境下,利用種種手段盡力讓這件事發生。
所謂的「Project Management」其實可以用很科學的手段達成,因為事實上這本身就是一門科學。
一般所謂的 PM 很常誤以為 Project Management 就是用 mail+excel、口頭分配任務,得到專案成員的口頭回覆,接著只要坐著回去發呆或無時無刻的跑到座位上催專案成員作事,整件事情就會發生。
如果你真的一直這樣想,我想可能最後程式設計師可能做的事:就是直接用 shell script 換掉你。
no kidding。
Thinkgeek : Go away or I will replace you with a very small shell script
推薦書單
====
廣告:Essential Rails Pattern 開始 update 了
Essntial Rails Pattern 這本書已經進入排版階段。
詳情請看這篇文章
Essntial Rails Pattern 這本書已經進入排版階段。
各位已經購買的讀者,近期信箱應該會開始一直收到本書的 update。
感謝你們一直以來的耐心等候。
這本書絕對不會讓你們失望。
===
樣章
線上預覽。
目錄
線上預覽
如果有任何書籍內容錯誤,和 Billing 上的問題,請透過聯絡表單 通知我,協助我改善產品。
如果你有任何學習 Rails 上的問題,請不要害羞,直接上 Ruby Taiwan Group 詢問。
第 5 件事:Close Alpha Test、Close Open Test
終於談到跟這個系列標題比較吻合的內容了!最後一個月上線前該做些什麼事?
在 本系列(一) ,我提到了無論如何最後一個月是測試期。這一個月又分成
- close alpha
- close beta
Close Alpha 內測 (一週)
close alpha 的對象是開發組以及營運組人員。也就是與核心較為相關的組別。此時針對的測試目標是這個 project 業務上應該被「實作」的 functionalty。比如說是食譜網站,就應該可以
- 上傳食物照片
- 新增烹飪步驟
- 站方精選
- 有熱門食譜、新進食譜
- 分享到社群網路 ...etc
如果是討論區,要應該可以
- 可以發表文章
- 可以回應文章
- 可以貼圖
- 可以收藏
- 可以搜尋
- 編輯器運作正常 ...etc.
另外測試時要擬定使用「未登入會員」、「登入會員」、「營運權限」、「Admin 權限」各測過一次。
因為開發組成員在撰寫功能時,為了方便,幾乎都是以 admin 帳號在開發,如果不制定測試步驟和角色,很容易沒測到死角。
此時的修復重點放在 feature complete ( 或取捨 ) 以及 functionaly 是否正常運作。
** 請不要在此時進行任何 UI 動線調整 **。
Close Beta 半公測 (二週+)
close beta 的對象是全公司所有人,公司員工的親朋好友,可以信賴的死忠會員等等...etc. 此時針對的測試目標是這個 project 的 UI 動線。
如果是討論區:
- 發表的動線是否順暢
- 是否 UI 的暗示容易讓使用者 miss 掉上傳照片步驟
- 回應文章的動線是否流暢
- 網站新訊息的流動是否不夠快速,容易造成網站看起來一片死城。
此時已經是視同準上線了(所以 Close Alpha 階段的資料會清掉),所有營運組的人必須視同營運狀態一樣運營站務,以避免正式開站遇到狀況時手忙腳亂。
(這一招是從參訪壹電視時學到的。當時壹電視快開台時有受邀去內部參訪,當時聽到他們已經內部試 run 報新聞 run 了一年時,震撼非常...XD)
此時的修復重點放在 UI 動線的調整,以及運營方針、步驟的調整,避免開站之後網站就變成死城。
Performance Tuning 與 Website Optimized (一週)
我在開發階段時,最常向 RD 宣導的事情是:我不想管你這個功能怎麼寫出來,但我要你準時交出來。(但最少要符合內部寫程式規範,有辦法讀懂)
原因是:網站最重要的是 Deliver 上線。而不是站上的 feature 用了多屌的技術,用了多棒的 best practices,沒有用戶會在意這件事。而「貪玩」「遲交」會砸了一切。
直到 Open Beta 期,Optimized 這件事都不會被提到。因為在網站稍微 stable 之前,所有的 optimized 都毫無意義,做了也是白作。因為會發生效能瓶頸的地方,永遠在你設計時意想不到的地方。
Backend Performance Tuning
如何作 Performance Tuning?
- 抓出最慢的地方 Refactor 掉
幸運的是,我的專案都是 Rails Project,有New Relic 這套軟體可以用。它可以幫你找出你的網站哪一段 Ruby Code 特別沒效率,哪一段 code 製造出來的 SQL query 特別 slow。
其他技巧請看:Rapid development with Rails P.54- P.59
- Scaling Rails Site:Reading Material # 1
- Scaling Rails Site:Reading Material # 2
- Scaling Rails Site:Reading Material # 3
- Scaling Rails Site:Reading Material # 4
- Scaling Rails Site:Reading Material # 5
這是其他題目了。有空我會再整理 update 一篇 Rails Performance Tuning 的文章。
- 找出最常造訪的頁面壓力測試
既然已經進入 Open Beta 期了,這時候手上應該可以拿到這個網站最常造訪和效率最差的頁面。
可以使用 ab 去對網站進行壓力測試。
再決定是要 refactor slow code 或者是先上 cache 檔著先。
Frotend Performance Tuning
影響網站使用者感受最大的其實不是 backend 的效率,而是 Browser side 的效率。上線前我會
其他技巧請看:
Website Optimized
以上說的都只是 Performance。但是這跟實際運營沒有那麼大的正關係。我擅長開發的是「內容網站」以及「社群網站」,這一類的網站重點其實是 SEO 以及社群穿透力。
- SEO 以及 Facebook OpenGraph
比如說:這是在 T 客邦累積出來的兩套 gem。
網站的每一個頁面都會確保分享至社群網站是正常的。
- Advertising
靠廣告賺錢,所以要調整廣告板位
- RSS / Email Subscribe / 粉絲團活動經營操作
跟 user 的互動...etc.
開站
這些都確認沒什麼問題了,然後才是開站。然而開站不是這一切的結束,還有其他事情需要作...
====
系列文章:
第 4 件事:架設一套 issue tracking system
你用什麼工具來管理軟體專案的進度呢?我曾經一度認為使用 issue tracking 管理專案進度,是一件天經地義的事。大家都是這麼做的,所以這個題目沒什麼好談的。
後來,我才發現這個印象大錯特錯...
** 絕大多數的人真的只用「mail」和「cc」來管專案,that's all。(註1) **
P.S. issue 真的太多的話,他們會改用 ...Excel!!
ZOMG...
What is issue tracking system ?
Issue Tracking system ,顧名思義就是紀錄、追蹤 問題的系統。BugZilla、Trac、Redmine、JIRA、lighthoustapp、Basecamp ...等等這幾套軟體,都是知名的 Issue Tracking system。
一套合格的 Issue Tracking system 的 Issue 至少要可以紀錄這些內容:
- Issue 的主題
- Issue 的內容
- Issue 現在的狀態 (新建立、已指派、已解決、已回應、已結束、已擱置...etc)
- Issue 優先權 (正常、重要、緊急、輕微、會擋路...etc.)
- Issue 發生日期
- Issue 希望解決日期
- Issue 實際解決日期
- Issue 被分派給誰
- Issue 的附件
- Isuue 的觀察者有誰
為什麼 email 不管用?
常人使用的 email 管理法其實會有幾個很大的缺點:
喪失時間感、無確切完成日期
專案中最珍貴的資源無非是「時間」。僅使用 email 往來,會造成一個嚴重的假象:大家都一直有信件往來,所以整件事其實是有進度的。但其實,專案進行的速度卻是牛步...
後面的原因其實是因為:「回信」是一個「順序」執行動作,當一方回了,下一方才能決定要做什麼、要回什麼。「什麼時候」再回(有空回,做完回?)其實沒有人知道。通常一個來回就要搞掉一個上午,甚至是一個整天。但其實整件事沒什麼進展。
這麼浪費效率,逼得某些 PM 還得自己用 TODO list + email tracking label 才可以勉強控制這種局面。
無確切執行人
有的 email,cc 者一大堆:A 先指派了 B 作這個工作,但 B 做到一半覺得需要 C 的火力支援,於是把 C 加入這個討論串裡面。C 做到一半覺得不妥,請示長官 D 要如何配合這個專案。往往一整個 mail 牽扯了一大堆人進去,大家討論來討論去,好不熱烈。
但是呢...誰需要去執行,哪些事需要被執行,什麼時候這些事需要被執行完畢?在這一整個串裡面完全被模糊掉了。
洩密
cc 者一大堆。怎麼分得清楚誰有權知道、誰無權知道這一串信裡面提到的執行事項?
優先權的分配
一個專案可能同時間有幾十上百條待處理事項需要被執行。請問哪一條需要先被執行?它們的優先權又是用什麼標準決定的呢?
處理事項目前的執行狀態
一個較具規模的專案,可能不只一個人參與(多個 RD 和多個美術)。到底誰正在執行什麼項目,會不會相撞(項目、執行者)?什麼項目其實已經完工了,需要被 archive 起來?資訊有沒有 outdate 問題?
Email + Excel 其實很不夠用...
What you need : Project Management Tool
其實由這一連串的問題整理下來,可以清楚的發現,一個專案需要的是什麼?這也是 Project Management Tool 可以提供給你的東西。
與其說 Redmine、JIRA、Basecamp 是 Issue Tracking System,更精確的來說,它們應該被稱為「專案管理工具」。
要能夠的讓專案項目有計畫且順利的被執行,需要:
- 一個地方可以透明的列出所有需要被執行的項目 (Issue List)
- 一個地方可以列出階段內需要被執行的項目 ( Issue Milestone )
- 一個可以記載 內容,狀態、優先權、日期、分派者、觀察者,且具有「permalink」、「權限控管」,且讓大家可以討論執行項目細節的地方。(Issue Ticket)
- 可以 cross reference 或具有子票功能
- 一個地方可以整理統合專案現在所有的相關資訊。( Wiki 功能)
- 一個地方可以看到自己今天需要 Focus 進行哪些項目(Issue Personal Dashboard)
- 一個地方能讓 Manager 可以看到自己的 Employee 正在進行哪些項目,這些項目目前的狀態是什麼。(Issue Query)
至於我個人一直以來偏好的系統,就是 Redmine。尤其是近一兩年的版本,Issue Query 的加強和 子票 / 相關票的功能被開發出來, 讓我在專案管理上更加的得心應手(註2)。
簡單歸納
專案往往會搞到失火,或是時間不夠用。問題往往出在整個專案之間的「不透明」。
- 搞不清楚總共有多少事需要完成
- 搞不清楚目前這件事的進行狀態
- 搞不清楚今天要進行哪些事
- 搞不清楚現在正在做的事,是否跟「目前」的全局有強大的正關聯
- 搞不清楚哪些事必須在何時就需要「確切」的被完成,否則就會產生重大風險
要讓專案順利上線,一套好的 issue tracking system 是不能少的啊。
註 1: 我一直以為裝個 issue tracking system 是常識。為什麼會寫這種「常識」等級的東西?因為我後來發現這完全不是「常識」,特別對 「PM」 來說不是「常識」(顛覆了我的認知...orz)!之前在某社服務時,就發現他們竟然沒有這種東西,提議要部門內架設還被當作是異類。接著所有高階主管討論了超過一個月才勉強決定要裝 issue tracking。接著又花了兩個月的時間討論要裝哪一套 issue tracking,再花了一個月才把決定好的 issue tracking 架起來。真是嘆為觀止!...實在受不了種種的低效率,最後早早 say bye。
-
註 2: 切票示範 (已取得授權)
- Redmine Nested Ticket Sample : http://www.flickr.com/photos/xdite/6469521821/sizes/o/in/photostream/
- Redmine Milestone Sample: http://www.flickr.com/photos/xdite/6469526205/sizes/o/in/photostream/
====
系列文章:
第 3 件事:制定 Art / RD 都遵守的開發 convention
在傳統的開發過程中,作法多半都是:規劃 => UI / 畫面設計 => 程式設計。
其實若專案規劃階段結束的早(也就是實作類似最低可行產品產品的概念),並非需要等待 UI / 畫面設計 完工,才可以進行到「套版」(程式設計)的階段。
一直以來,我都認為「套版」是一個非常不好的說法,造成了偏差的印象。因為一個網站實際上是「一整套」的「軟體」,並非是「畫面」設計的出來,程式就配合寫的出來。雙方必須都要是可以執行實作的部分才行。
程式一定要實際的「美術畫面」被設計出來才能夠被接著實作嗎?其實不是這樣的:只要有 wireframe,RD 往往就可以先行動工。
但問題來了:若雙方各自進行自己的部分,那最後要怎麼組起來?
這其實還不是最大的問題。
最大的問題,其實是 Art 切出來的「版」,多半是不能夠被「套」的。
畫面不是切得出來就能「套」
這個問題其實不能夠怪 Art,它們有的是藝術細胞,並非邏輯細胞。而:
-
能夠熟練 Photoshop,並
不代表能夠寫出良好結構的 HTML 與 CSS code。- 這需要一定的經驗以及技術實力。
-
能夠切出 HTML 與 CSS,並
不代表這一份原始碼,可以被實際使用。- 有一些 Art 只懂得 PSD to table,整個畫面毫無結構可言,讓人頭痛萬分。
- 有一些 Art 專精製作單頁的活動頁面,但 application 需要整套的 DOM 能夠重複利用,CSS 一旦被重疊使用時大爆炸。
在傳統的專案進行到「套版」階段,程式開發進度會難以掌控的其中一個原因。也是因為:RD 面對著一套爛 HTML,完全不知從何下手「套」進去。不改結構無法讓程式運作,或者程式運作效率會很低;但一改結構,就別肖想 Art 再幫你調整細部 style 和追加細節了。(東西被改的不爽情緒或原始結構被改變)
「套版」這個過程中無端被追加浪費了大量時間,這也是一個上線前的隱藏變因。
解決方法:製作一套 HTML / CSS 設計準則
多數的 application 有固定結構的 DOM。差異在於 <div id="content"> </div> 內的不同。
至於
- header
- sidebar
- warning
- form
- footer
- etc...
其實多半是相同的。
與其抱怨 Art 切出來的東西不能被套,不如設計一套 general 的實際準則可以被大家遵守學習。
不僅僅是 HTML 設計規則,其實開發當中會花掉很多時間的,還包含一些常見的 CSS hack / IE hack。這些也可以被整理起來,節省開發時間(當然,現在你只要學 compass 就好)。
平行開發互動:解決多人團隊的偏好歧異問題
剛剛有一個問題我們沒有回答到:就是個人偏好如何「組合」?
比如說美術的版裡面有這樣的 DOM <div class="article"> </div>,class 是 article。
但是 RD 實際的程式碼卻是 post 這樣的物件名稱。
<% @posts.each do |post| %>
<%= post.title %>
<% end %>
這樣「套」起來不是很有問題嗎?如何實現所謂我說的「平行開發」?
其實 Art / RD 雙軌平行開發,才可以有效的為專案爭取到時間。
其實之前的所謂「套」,因為有完工的時間壓力,DOM 往往不能夠被更改。但是不改 DOM 又不能讓專案繼續被執行下去。
若是雙方平行開發,又有一個 deployable 的 application 讓進度透明,所有的修改和溝通調整,只是一下子的功夫(article 與 post 的不同,可以在很早期就被抓出來修掉),不但不會打亂開發節奏,反而會加速專案的進行。
====
系列文章: